サイトを「http」から「https(暗号化)」する「SSL化」が、
最近いろんなサイトで行われるようになってきました。

大きい理由としては、
Googleが「SEO対策に影響させますよー」とアナウンスしたからであり、
ユーザーが安心して使える暗号化サイトを推奨したことにあります。
さて、そうした「SSL化の概要やメリット」は、こちらの記事で紹介するとして、
この記事の本論としては、
「“さくらのレンタルサーバー”に入れたワードプレスをhttps化させる全手順」
を紹介します。
実はこのブログも、ちゃっかりhttps化を終えているのですが、笑
かなり悪戦苦闘しながら作業したので、
同じくさくらサーバーをお使いの方の役に立てば幸いです。
※使っているサーバーによって、かなりやり方が異なります。
それでは、早速いきましょう!
作業1:事前にバックアップをとる
SSL化を進める際、手違いが起きても完璧に復元が出来るように、
バックアップを必ず取っておきましょう。
バックアップの取り方は、プラグイン「BackWPup」を使う方法が一般的ですね。
お使いの方も多いので、問題ないと思いますが、
バックアップ方法がわからないという方は、以下の参考サイトを参照してください。
⇒「図解でわかるWordPressの全自動バックアップ方法」(引用:ノートンブログ)
作業2:さくらサーバーのコントロールパネルで変更作業
さくらサーバーのコントロールパネルにログインします。
ID忘れた、という方は、「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールを探すか、
問い合わせをしましょう。
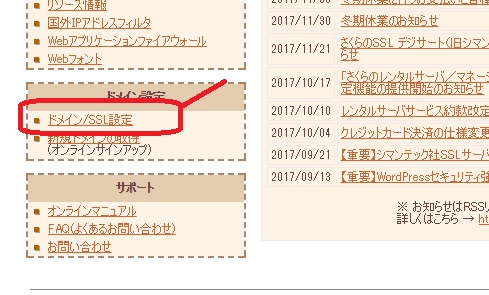
次に、左サイドバーの「ドメイン/SSL設定」をクリックします。

ドメインの一覧が表示されますので、
「SSL化したいドメイン」の列の「登録」をクリックします。

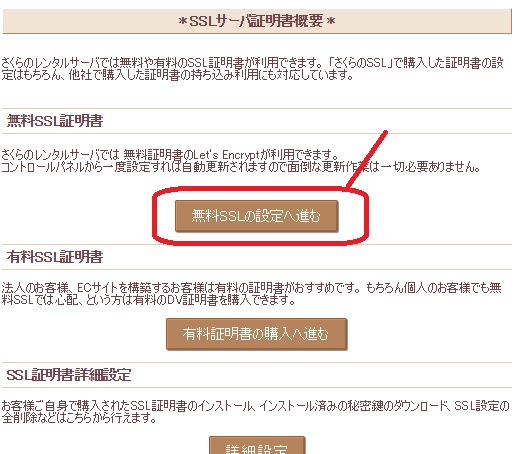
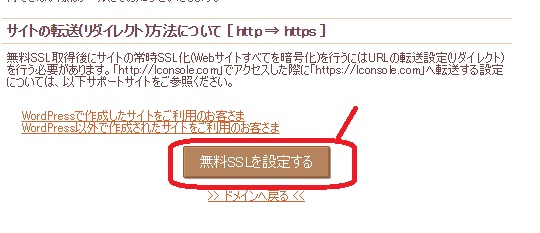
次に、「無料SSLの設定へ進む」をクリックします。

最後に、「無料SSLを設定する」をクリックします。

コントロールパネルでの作業は、いったん以上です。
これで、https化が進みますが、数十分~数時間ほどかかるので、
ちょっと時間を空けて、次の作業に移ります。
作業3.ワードプレスにログインし、作業
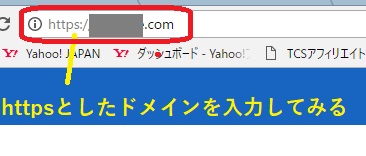
まず、該当のブログが、https化されていることを確認します。

先頭を「http」から「https」に変えて、そのブログが表示されるか確認します。
出てくればOKです。
次に、そのブログのワードプレスにログインします。
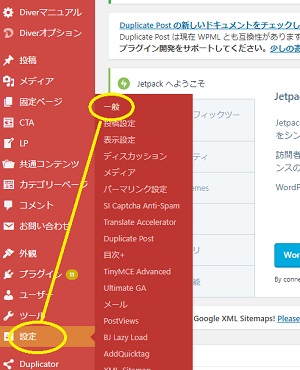
ログインしたら、「設定」ー「一般」をクリック。

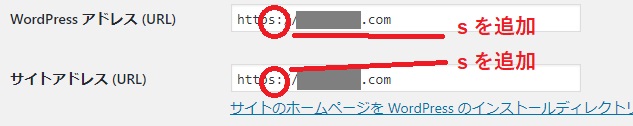
項目の中に、以下の2つがありますので、
それぞれ「http」の後に「s」を追加して、「変更を保存」します。

「設定」の変更は、以上で完了です。
作業4:内部リンクをプラグインで一括変更する
引き続き、ワードプレス内の変更です。
ワードプレス内では、様々な内部リンクが張られていますが、
今はまだ「http://~」のままになっています。
これを1つ1つ手作業で変更することは出来ないので、笑
「Search Regex」というプラグインを使って、一括変更します。
では、作業に入りましょう。
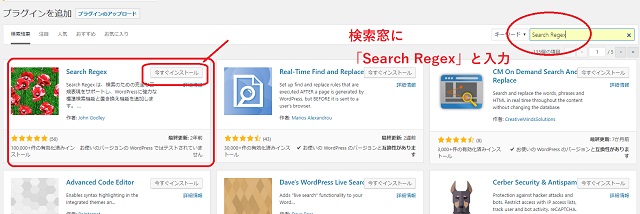
「プラグイン」ー「新規追加」をクリック。
続いて、検索窓に「Search Regex」と入力してください。
該当のプラグインが出てきたら、「今すぐインストール」をクリック。

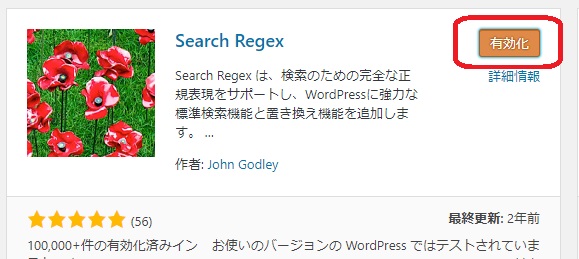
インストールが完了したら、「有効化」をクリックします。

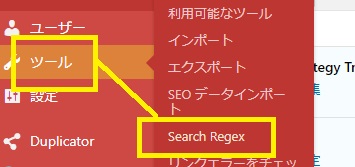
サイドバーに戻り、「ツール」ー「Search Regex」をクリック。

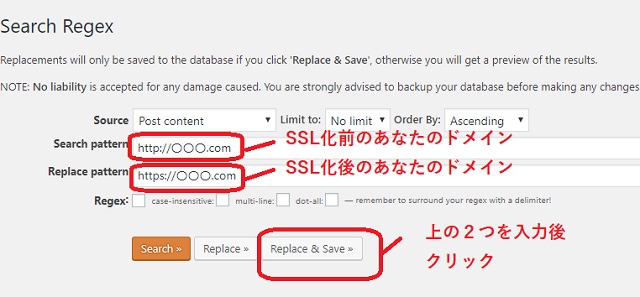
このような画面が出ます。

上のように、
「Search pattern」の方に、従来のドメイン(http~)を、
「Replace pattern」の方に、SSL化したドメイン(https~)を入力します。
入力後に、「Replace&Save」をクリック。
これで、内部リンクの大半を一括変更できました。
今、「内部リンクの大半を」と書きました。
実は、このプラグインでも、内部リンクを一括変更できない箇所があります。
例えば「ウィジェット」などです。
試しに「ウィジェット」を開いてみます。

上のように、「ウィジェット」に画像リンクなどを置いている場合は、
Search Regexでは変更できないので、手作業で変更する必要があります。
このような内部リンクがあったら、手作業で変更しましょう。
完了すれば、内部リンクの変更については終わりです。
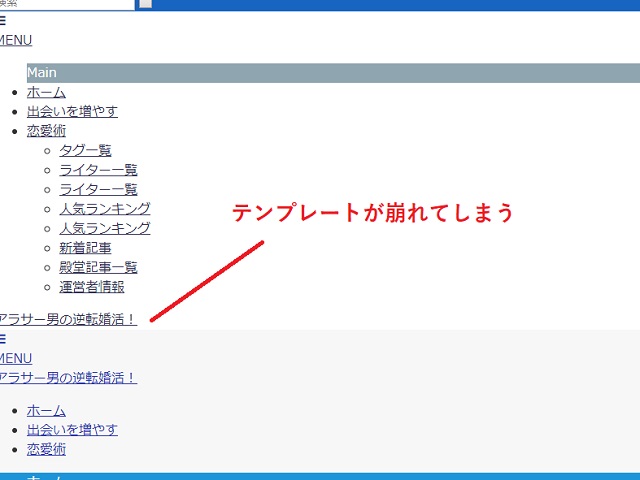
作業5.https化によるテンプレートの崩れを直す
ここまでの作業で、大体のSSL化作業は終わっています。
あとは確認作業です。
ブログのどこでも良いので、固定ページなどに移動してみてください。
おそらく、テンプレートが崩れてしまっているはずです。
※さくら用の独自プラグインが、クイックインストール時に入っていれば崩れません。
作成年月日の古いサイトは、崩れやすいということです。

調べてみると、原因は「さくらサーバーの独特の仕様のため」で、
css上の「http」という記述が、「https」に置き換わっていないため起こります。
これがさくらのサーバーの厄介なところ。笑
ですので、これを解決しましょう。
まず、さくらサーバーのコントロールパネルを開きます。
その中の「ファイルマネージャー」をクリック。

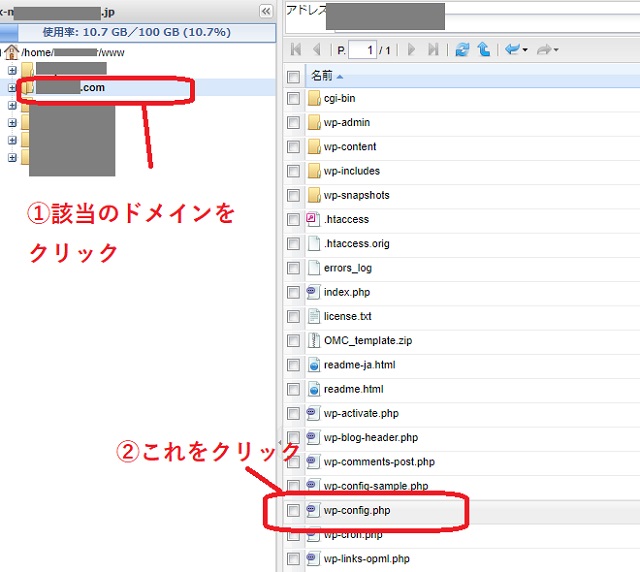
そうすると、次の画面が開きますので、下のように、
「①該当のドメインをクリック」⇒「②「wp-config.php」をダブルクリック」
してみてください。

出来ましたか?
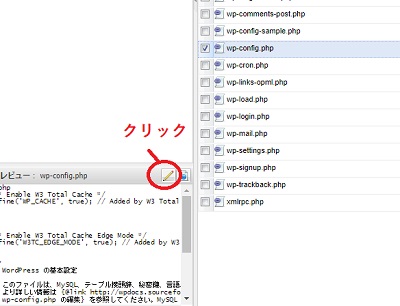
そうすると左下に、このような表示が出ますので、
「鉛筆マーク」をクリックします。

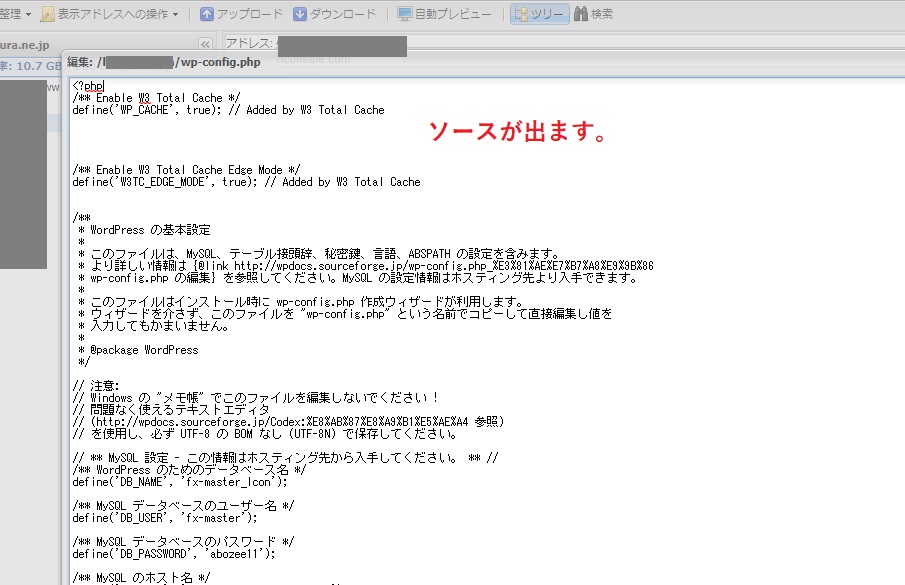
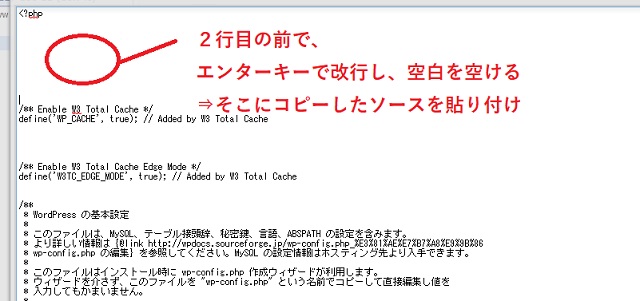
そうすると、画面全体にソースの記述が出ます。

このソースに対し、記述を追加します。
以下の5行のソースをコピーしてください。
// SSLを伝える
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
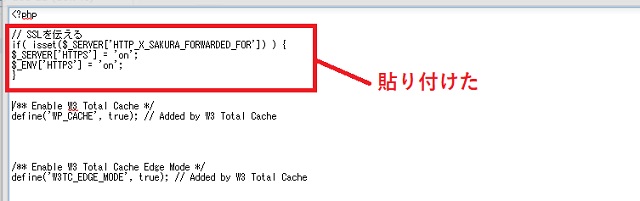
これをソースの2行目に空白を空けた後、貼り付けます。

貼り付け終わると、このような感じになります。
↓

はい。
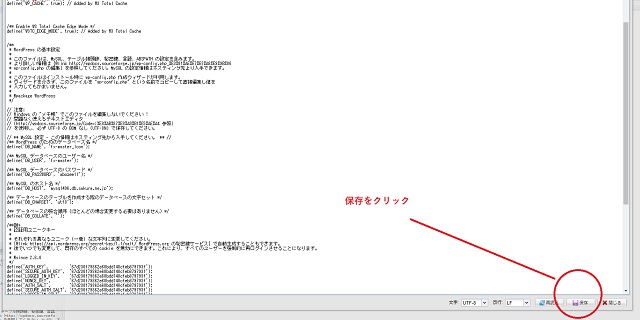
貼り付け終わりましたら、画面の下の「保存」をクリックして、
ソースを閉じます。

これで、テンプレートの崩れを直す作業は終了です。
ブログに戻り、固定ページを確認してみてください。
崩れが直っていたらOKです。
直っていない場合は、ソースの貼り付け場所などに
間違いがないか確認してください。
このテンプレートの直し方は、
https://mono96.jp/archives/27697(引用:ものくろぼっくす様)
こちらの記事を参照させていただきました。
作業6:リダイレクトを設定する
次は、リダイレクト設定を施します。
これは、あなたの従来のドメインやURL、
例えば、
「http://●●.com/個別記事」というURLをクリックすると、
「https://●●.com/個別記事」に自動的に飛ぶようになる
ということです。便利ですね。
では、その手順を解説します。
もう一度、「さくらサーバーのコントロールパネル」の、
「ファイルマネージャー」の画面を出します。

上のテンプレートの崩れを直したのと、同じ流れで、
ソースの追加を行います。
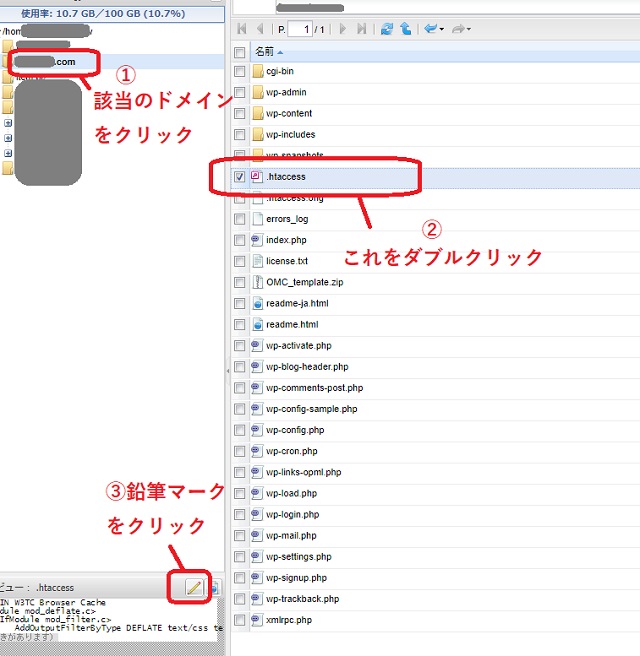
ここで、ソースを追加するのは、
上の画像のとおり、「.htaccess」というファイルです。
上の画像の手順で、鉛筆マークのクリックまで行くと、
ソースが画面にでます。

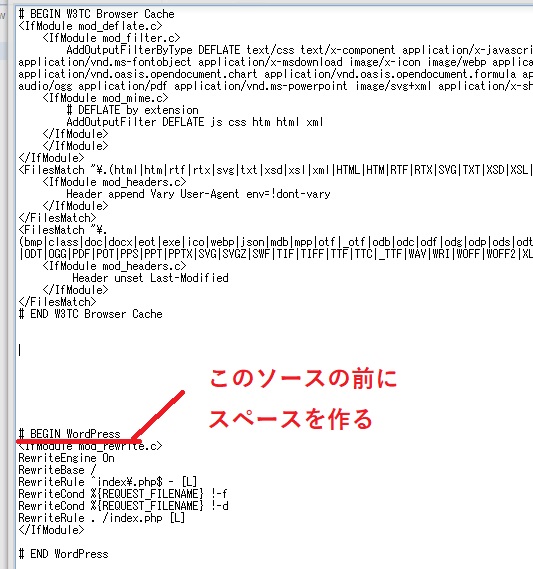
ソースの中の「BEGIN WordPress」という記述の前に、
改行でスペースを作ります(上の画像を参照)。
スペースを作ったら、以下の記述をコピーします。
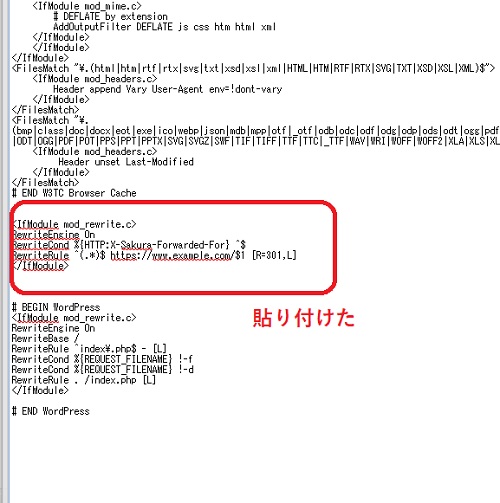
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$ RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L] </IfModule>
コピーしたら、作ったスペースに貼り付け。
※赤字の、https://www.example.com は、あなたのドメインにしてくださいね。
そうすると以下の様になります。

出来たら、画面の下の「保存」をクリックして終了します。
これでリダイレクト設定も完了です。
この方法は、以下のサイト
https://qiita.com/tabimoba/items/64ef60412abe7ad6f0ac(引用:Quiita様)
を参考にさせていただきました。
作業7.SSL化の最終確認
確認も、いよいよ最終段階です。
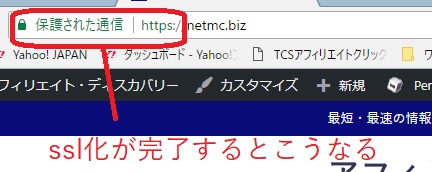
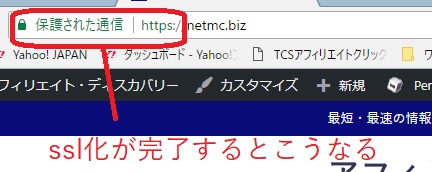
ここまででSSL化が完璧に出来ていると、Google Chromeの上部の表示は、

このように、鍵マークと「保護された通信」という表示が出るはずです。
しかし!
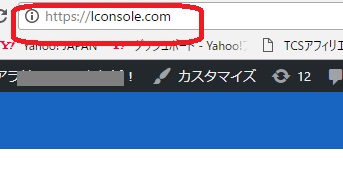
SSL化が一部でも出来ていないと、このようになります。

鍵マークと「保護された通信」という表示が出ないわけです。
原因としては、そのページを構成するどこかに、
「http://~」という画像リンクが残ってしまっている
ことがほとんどです。
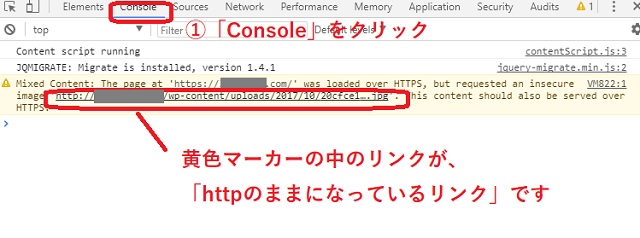
その探し方は、Google Chromeの「デベロッパーツール」を使います。
ブログの画面上で、「F12キー」を押してみてください。
そうすると画面の端に、このような表示が出ます。

この表示の中の「Console」というタブをクリックします。(上を参照)
そうすると、黄色マーカーで囲まれた箇所が出てきます。
この中に画像リンク(http:~)がありますので、その個所を修正すれば良いわけです。
こういう黄色マーカーの出やすい箇所は、以下の2つです。
1つは、先にも書いた通り、「ウィジェットの画像リンク」です。
もう1つは、ワードプレスのテーマの中で、独自画像を使っている場合。
例えばこういう画像が引っかかったりします。


対応としては、独自画像を外すなどになります。
こちらの修正は、使っているテーマによって、
修正箇所が変わるので、ちょっと厄介です。
ちなみに、当サイトの使っているテーマ「DIVER」は、
こうした修正がなく、スムースにSSL化できましたので、
テーマの模様替えを検討している場合は、お勧めです。
まとめ:サーバーとテーマによって、手順が異なる点にだけ注意。
以上が全手順になります。
お疲れさまでした。
成功すれば、このように「鍵マーク」が表示されます!

手順の内、難しいポイントは、
・使っているサーバー
・使っているワードプレステーマ
この2つによって、対処方法が変わる、ということです。
それ以外は難しくありません。
さくらのレンタルサーバーを使っている方は、
この記事がそのまま使えるはずです。
また、テーマが原因で、どうしてもSSL化できない場合は、
テーマの変更も1つの手です。
手順は決して少なくないですが、
将来的にSEO評価に関わるポイントですので、
ぜひ、あなたもSSL化にチャレンジしてみてください。
記事がお役に立てば幸いです。